반응형
부모 페이지에서 자식에게 데이터 넘겨주는 소스에 추가했습니다
https://godffs.tistory.com/3785
vue js - props 자식 컴포넌트에 데이터 전달
prop : 부모가 자식에게 데이터를 넘길때 사용 <> 자식이 부모에게 보낼때는 emit(event)를 이용한다 https://v3.ko.vuejs.org/guide/component-props.html#prop-%E1%84%90%E1%85%A1%E1%84%8B%E1%85%B5%E1%86%B8..
godffs.tistory.com
컴포넌트 파일 만들기 (component 파일명은 대문자로 시작합니다)
src > components > my > TopMenuProps.vue 파일 생성
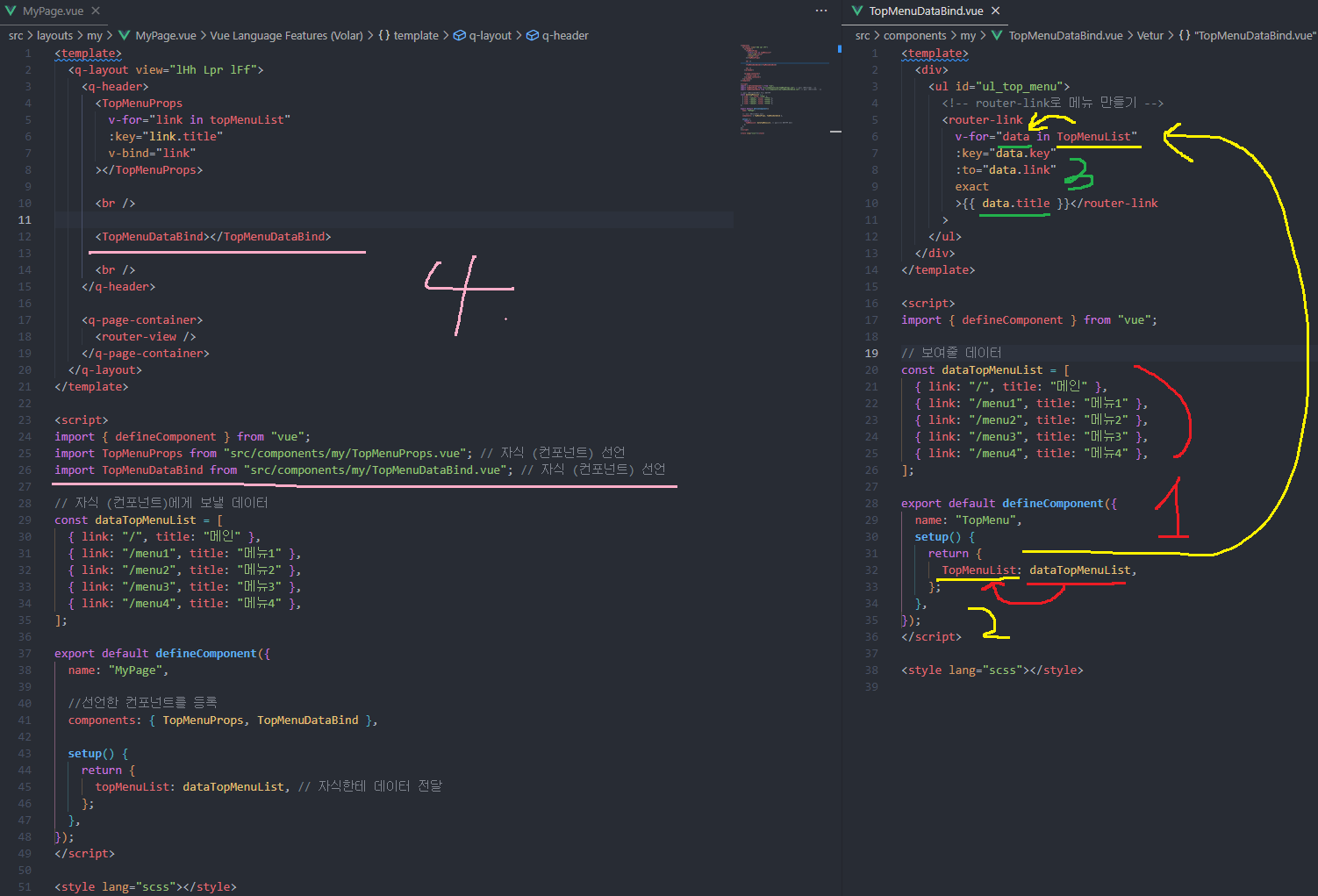
TopMenuDataBind.vue
<template>
<div>
<ul id="ul_top_menu">
<!-- router-link로 메뉴 만들기 -->
<router-link
v-for="data in TopMenuList"
:key="data.key"
:to="data.link"
exact
>{{ data.title }}</router-link
>
</ul>
</div>
</template>
<script>
import { defineComponent } from "vue";
// 보여줄 데이터
const dataTopMenuList = [
{ link: "/", title: "메인" },
{ link: "/menu1", title: "메뉴1" },
{ link: "/menu2", title: "메뉴2" },
{ link: "/menu3", title: "메뉴3" },
{ link: "/menu4", title: "메뉴4" },
];
export default defineComponent({
name: "TopMenu",
setup() {
return {
TopMenuList: dataTopMenuList,
};
},
});
</script>
<style lang="scss"></style>
페이지에 컴포넌트 추가 하기
MyPage.vue
<template>
<q-layout view="lHh Lpr lFf">
<q-header>
<TopMenuProps
v-for="link in topMenuList"
:key="link.title"
v-bind="link"
></TopMenuProps>
<br />
<TopMenuDataBind></TopMenuDataBind>
<br />
</q-header>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
<script>
import { defineComponent } from "vue";
import TopMenuProps from "src/components/my/TopMenuProps.vue"; // 자식 (컨포넌트) 선언
import TopMenuDataBind from "src/components/my/TopMenuDataBind.vue"; // 자식 (컨포넌트) 선언
// 자식 (컨포넌트)에게 보낼 데이터
const dataTopMenuList = [
{ link: "/", title: "메인" },
{ link: "/menu1", title: "메뉴1" },
{ link: "/menu2", title: "메뉴2" },
{ link: "/menu3", title: "메뉴3" },
{ link: "/menu4", title: "메뉴4" },
];
export default defineComponent({
name: "MyPage",
//선언한 컨포넌트를 등록
components: { TopMenuProps, TopMenuDataBind },
setup() {
return {
topMenuList: dataTopMenuList, // 자식한테 데이터 전달
};
},
});
</script>
<style lang="scss"></style>
결과 확인

components_databind.zip
0.20MB
vue 3 + quasar로 작업되었습니다
반응형
'Vue.js | Node.js' 카테고리의 다른 글
| vue 3 js - quasar 게시판 방명록 만들기 1 - 페이지 추가 (0) | 2022.09.21 |
|---|---|
| vue js 3 - props 메뉴 컴포넌트 만들기 (0) | 2022.09.20 |
| vue js 3 - props 자식 컴포넌트에 데이터 전달 (0) | 2022.09.16 |
| quasar vue3 설치 (0) | 2022.08.29 |
| visual studio code vue 추가로 설치한 플러그인 (0) | 2022.08.25 |
Comments