반응형
Korean Language Pack for Visual Studio Code

설치하면 visual studio code를 한글로 사용 할 수 있다
One Dark Pro

visual studio code 테마 이다. 코드가 눈에 잘 띄어서 사용했다
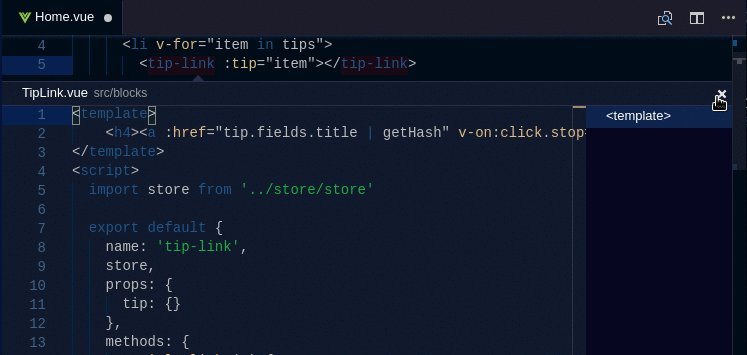
Vue Peek

Vue에서 컴포넌트 위치를 추적 할 수 있는 플러그인

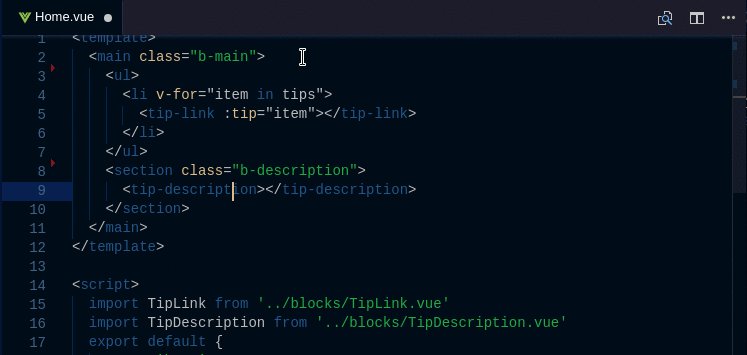
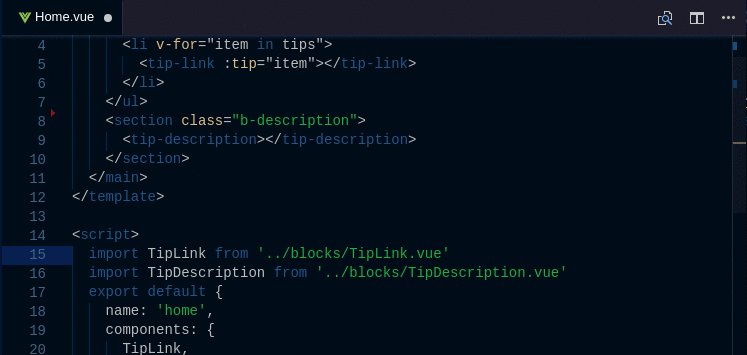
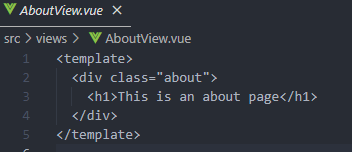
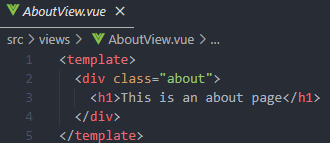
Vetur

설치 전/후


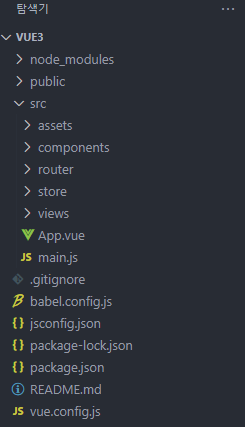
Material Icon Theme

설치 전/후


ESLint

자바스크립트 코드를 검사하는 기능
Prettier - Code formatter

저장하게 되면 코드를 깔끔하게 정리해준다. ESLint와 같이 쓰면 좋다
Code Spell Checker

코드에 오타가 있으면 녹색줄로 표시해준다
IntelliCode

지원되는 언어 : Java, JavaScript 및 TypeScript, Python, SQL
반응형
'Vue.js | Node.js' 카테고리의 다른 글
| vue js 3 - props 자식 컴포넌트에 데이터 전달 (0) | 2022.09.16 |
|---|---|
| quasar vue3 설치 (0) | 2022.08.29 |
| vue3 설치 (0) | 2022.08.25 |
| npm install 오류 (0) | 2022.08.18 |
| nvm 설치 + node 버전별 설치 + nvm 사용법 (0) | 2022.08.18 |
Comments