1. node.js 설치하기 : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

node.js 16 버전으로 설치를 하고 명령 프롬프트 창에서 확인한다

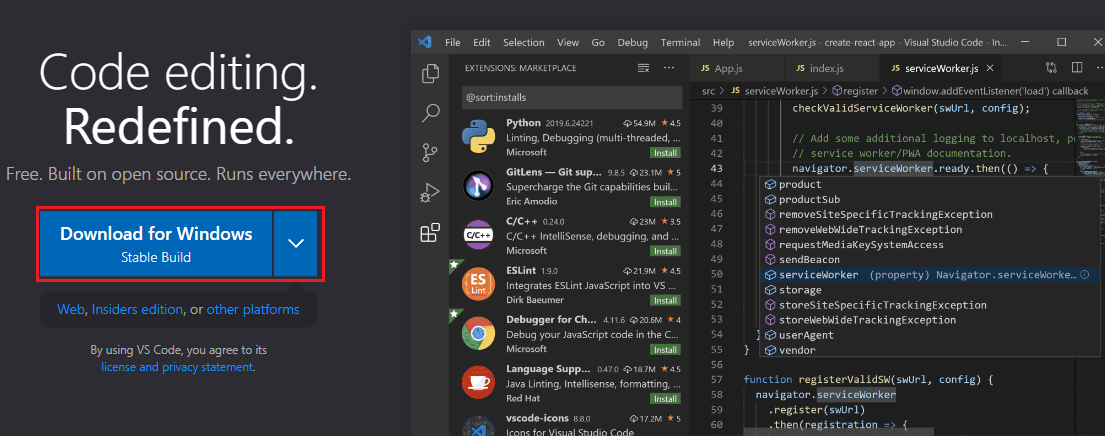
2. Visual Studio Code 설치하기 : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

3. vue 설치하기
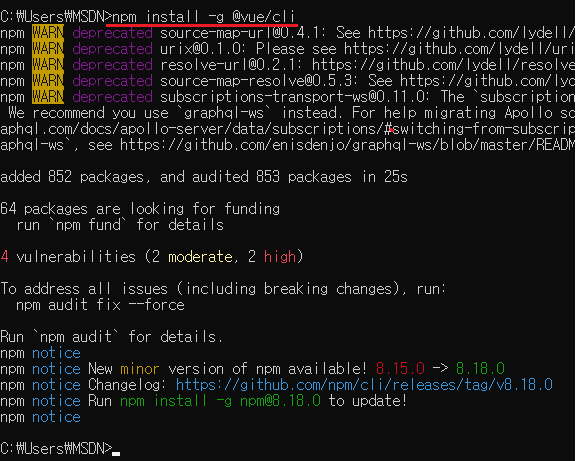
명령어 : npm install -g @vue/cli

설치가 끝났으면 위에 C드라이브에 설치를 했으니
C:\ 로 가서... 아래 명령어를 입력한다
vue create vue3
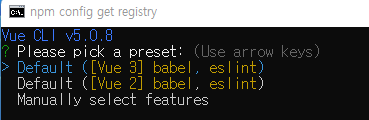
입력하면 아래화면이 나온다

여기서 vue 버전은 뭘로 하고, 기본으로 할 거냐 수동으로 할 거냐 물어보는데
나는 수동으로 했다. router, vuex 그리고 몇가지를 따로 설치하고 세팅하는 게 귀찮아서...

수동으로 설치하겠다하고 엔터키를 눌렀다
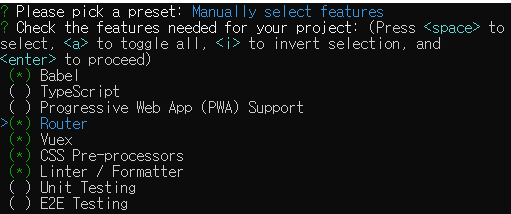
다음 화면에서 프로젝트에서 필요한 기능을 선택하라고 해서 아래처럼 선택을 했다

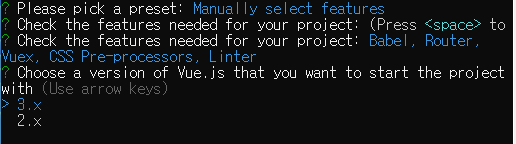
프로젝트 버전을 선택하라고 해서 3.x 를 선택했다

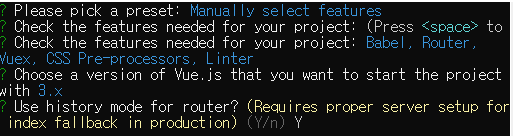
히스토리 모드를 사용할거냐 물어본다 Y

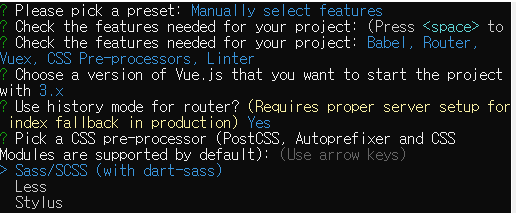
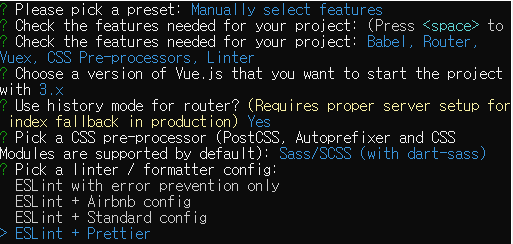
CSS 잔처리기를 선택하라고 하는데 많이들 사용하는 걸로 했다

코드, 코드 스타일을 통일되게 해서 보기 쉽게 해주는걸로 나는 가장 무난한 ESLint + Prettier를 선택

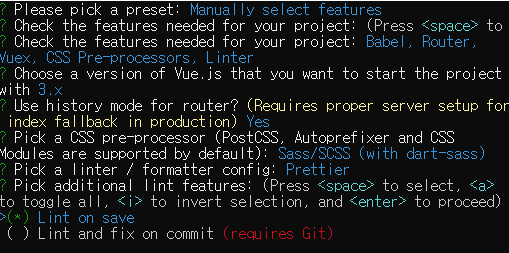
저장하면 코드 라인 검사 할거냐, 커밋할 때 검사할 거냐 물어본다
나는 커밋할게 아니라서 기본으로

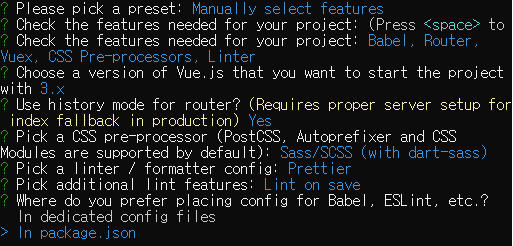
프로젝트에 추가한 설정값 관리를 어떻게 할거냐고 해서 package.json으로 했다

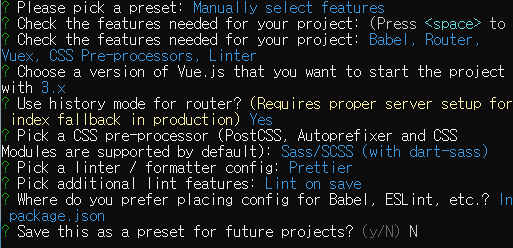
프로젝트를 새로 추가 할 때 위에서 설정한 값으로 다시 만들건지 물어봐서 N 했다

설치가 끝났다

폴더로 들어가서 npm run serve를 입력한다

사이트 잘 열림

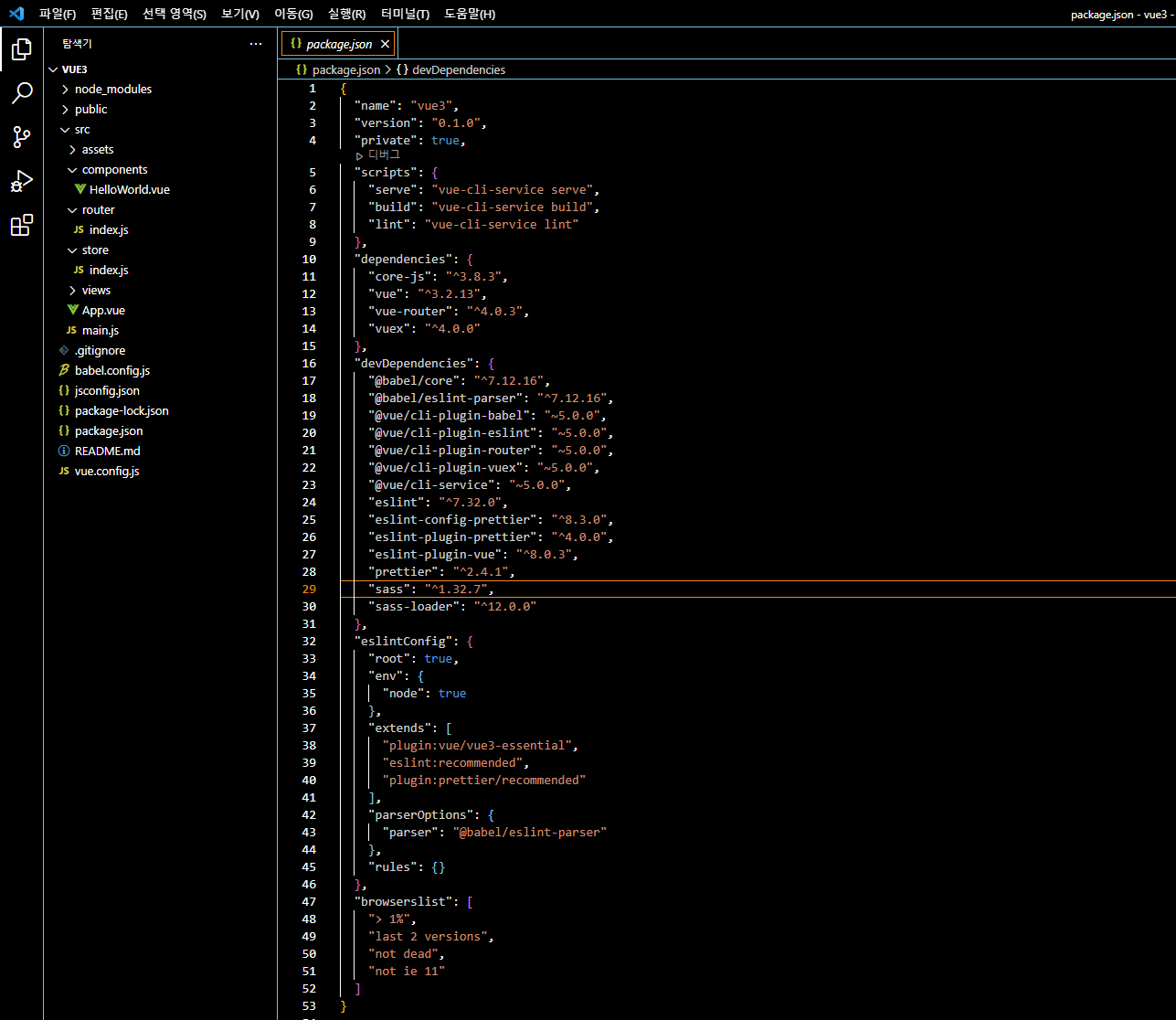
visual studio code에서 프로젝트를 열어봤다

'Vue.js | Node.js' 카테고리의 다른 글
| quasar vue3 설치 (0) | 2022.08.29 |
|---|---|
| visual studio code vue 추가로 설치한 플러그인 (0) | 2022.08.25 |
| npm install 오류 (0) | 2022.08.18 |
| nvm 설치 + node 버전별 설치 + nvm 사용법 (0) | 2022.08.18 |
| option is defined but never used no-unused-vars (0) | 2022.05.18 |
Comments