Blog List
- Home
- jQuery | javascript | CSS
-
02.HTML 기본구조
Category jQuery | javascript | CSS on 2009. 7. 21. 01:39Read moreHTML의 기본 구조 입니다. 은 html문서의 처음과 끝을 나타내주는 것입니다. 는 문서의 정보를 저장시키는 곳입니다. (기본적인 정보등을 표시 가능) 는 실제 html문서의 내용이 들어가는 부분으로 제작된 내용이 실제 화면에 보여지는 부분입니다. 현재(2009년) 'HTML'은 4.0까지 출시가 되었으며, 현재에는 웹 표준을 채택하여 앞으로 사용하기 위해서는 'XHTML 1.0' 에 맞추어 제작 하셔야 합니다. HTML 과 XHTML의 차이점은 크게 4가지 입니다. 1. xmlns 적용 (네임스페이스 추가) 시작 부분에 위와 같이 코드를 작성해 주셔야 XHTML로 작성을 알려주는 것입니다. 2. 모든 태그는 소문자모든 태그는 무조껀 소문자 이어야 합니다. (무조껀!) 3. 모든 태그는 시작과 끝이 명..
-
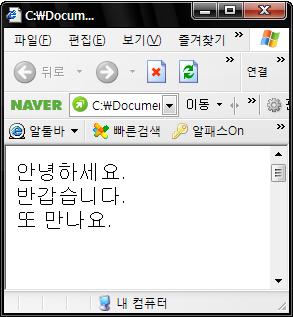
01.HTML 기초 문자열 출력
Category jQuery | javascript | CSS on 2009. 7. 21. 01:03Read moreHTML 태그를 이용. 인터넷 익스플로러 창에 문자를 간단하게 띄우는 방법입니다. 그림1은 간단하게 HTML 태그를 사용 안하고 notepad(메모장)사용 입니다. --------------------------------------------------------------------------- 1. 메모장을 열고 파일 이름을 정하고 확장명은 htm 또는 html로 합니다. 여기서 htm으로 하겠습니다. 예) 01.안녕하세요.htm 으로 했습니다. 저장 하시게 되면 아이콘 그림이 바뀐걸 확인 할 수 있습니다. 2. 01.안녕하세요.htm 아이콘에 마우스 포인터를 옮긴 다음 마우스 오른쪽 클릭 메뉴에서 "메모장으로 열기" 선택해줍니다. 3. 메모장이 열기게 됩니다. 그림 1과 같이 출력하기 위해 입력을..
Copyright © 2016 by WaaNee. All Rights Reserved.