Blog Content
- Home
- vue.js 윈도우팝업
-

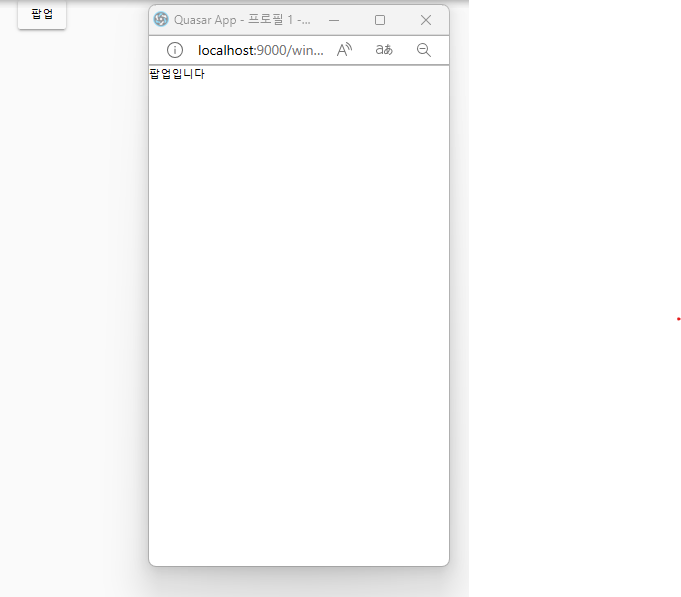
vue.js 에서 window.open 팝업창 띄우기
Category Vue.js | Node.js on 2023. 7. 7. 15:41Read morevue.js 에서 윈도우 팝업 띄우는 예제 컴포넌트 폴더에 popup.vue 파일을 추가 src\components\winPopup.vue 팝업입니다 팝업을 띄울 페이지에 코드 추가 pages\pageEx1.vue routes.js에 winPopup 추가 { path: "/popup", component: () => import("layouts/PopupLayout.vue"), children: [ { path: "/winPopup", component: () => import("components/popup/winPopup.vue"), }, ], }, routes.js 전체코드 const routes = [ { path: "/", component: () => import("layouts/MainLay..
Copyright © 2016 by WaaNee. All Rights Reserved.