반응형

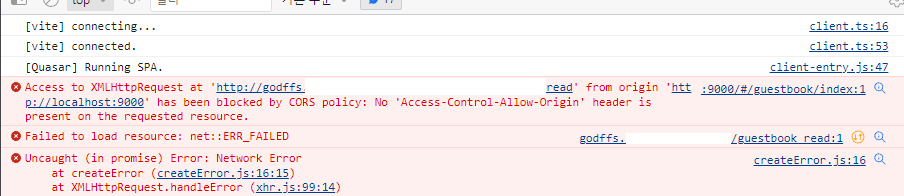
vue axios get으로 api 호출 해서 결과값을 받을려고 하니깐 오류가 난다
quasar로 프로젝트를 만들어서 바로 쓸수있는줄 알았는데 설정이 필요한것 같다
잘못된거면 알려주시면 수정하겠습니다
CORS 오류가 발생할때 proxy를 설정한다
quasar.config.js
devServer: {
// https: true
open: true, // opens browser window automatically
proxy: {
"/api": {
target: "http://godffs.**********.com", //api 호출 도메인을 입력한다
changeOrigin: true,
},
},
},
호출하려는 페이지로 가서 api를 호출해본다
src \ pages \ comunity \ GuestBook.vue
<script>
import { defineComponent } from "vue";
export default defineComponent({
setup() {
return {};
},
created() {
this.pageLoad(); // api 호출
},
methods: {
pageLoad() {
this.$axios.get(`/api/guestbook_read`).then((result) => {
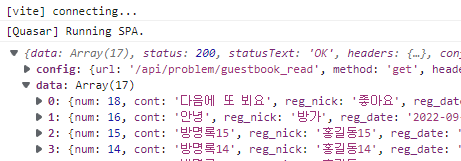
console.log(result); // api 호출 결과값 콘솔로 찍기
});
},
},
});
</script>
결과 확인

반응형
'Vue.js | Node.js' 카테고리의 다른 글
| vue 3 js - 게시판 만들기 6 - 공용(글로벌) js를 만들어서 사용해보자 (0) | 2022.09.25 |
|---|---|
| vue 3 js - quasar 게시판 방명록 만들기 5 - 컴포넌트로 데이터 바인딩 (0) | 2022.09.25 |
| vue 3 js - quasar 게시판 방명록 만들기 4 - get api 데이터 받기 (0) | 2022.09.22 |
| vue 3 js - quasar 게시판 방명록 만들기 3 - 리스트 사용하기 (0) | 2022.09.22 |
| vue 3 js - quasar 게시판 방명록 만들기 2 - 레이아웃 디자인 (0) | 2022.09.21 |
Comments