반응형
vue3에서 변수에 값을 받아서 리스트 뿌리는 예제를 해보는데 오류가 난다
제대로 했는데 왜 나는지 잘 모르겠다.

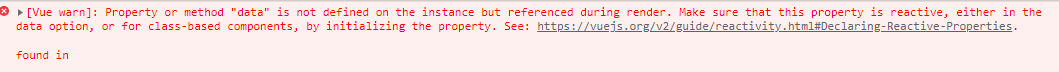
오류 내용을 보면 load를 할때 data라는걸 못찾아서 그렇다고 하는데
변수 선언하고 다 했는데 안된다
오류는 안나오고 내가 원하는데로 화면은 나왔는데
이게 맞는 방법인지는 모르겠다;;;
오류가 나는 코드
<template>
<ul>
<li v-for="(value, index) in data" :key="index">{{value}}</li>
</ul>
</template>
<script>
export default {
setup() {
const data = ["안녕하세요.","반갑습니다.","godffs 입니다"]
return data;
},
}
</script>
오류를 수정한 코드
<template>
<ul>
<li v-for="(value, index) in data" :key="index">{{value}}</li>
</ul>
</template>
<script>
export default {
data(){
return {
data: ["안녕하세요.","반갑습니다.","godffs 입니다"]
}
},
}
</script>
반응형
'Vue.js | Node.js' 카테고리의 다른 글
| option is defined but never used no-unused-vars (0) | 2022.05.18 |
|---|---|
| nodemon index.js 실행했더니 오류난다 (0) | 2022.04.11 |
| vue error Component name should always be multi-word vue/multi-word-component-names (0) | 2022.03.09 |
| Error: EBUSY: resource busy or locked rmdi (0) | 2021.02.09 |
| vue template에서 html 태그 적용하기 (0) | 2021.01.31 |
Comments