반응형
HTML 태그를 이용. 인터넷 익스플로러 창에 문자를 간단하게 띄우는 방법입니다.


2. 01.안녕하세요.htm 아이콘에 마우스 포인터를 옮긴 다음 마우스 오른쪽 클릭 메뉴에서
"메모장으로 열기" 선택해줍니다.
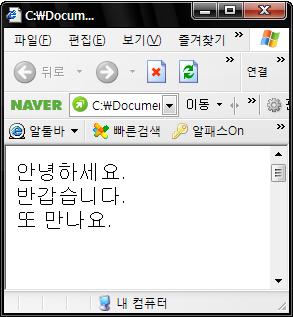
3. 메모장이 열기게 됩니다. 그림 1과 같이 출력하기 위해 입력을 합니다.
저장 후 "01.안녕하세요.htm" 실행
---------------------------------------------------


그림 1
그림1은 간단하게 HTML 태그를 사용 안하고 notepad(메모장)사용 입니다.
---------------------------------------------------------------------------
1. 메모장을 열고 파일 이름을 정하고 확장명은 htm 또는 html로 합니다.
여기서 htm으로 하겠습니다.
예) 01.안녕하세요.htm 으로 했습니다.
저장 하시게 되면 아이콘 그림이 바뀐걸 확인 할 수 있습니다.
---------------------------------------------------------------------------
1. 메모장을 열고 파일 이름을 정하고 확장명은 htm 또는 html로 합니다.
여기서 htm으로 하겠습니다.
예) 01.안녕하세요.htm 으로 했습니다.
저장 하시게 되면 아이콘 그림이 바뀐걸 확인 할 수 있습니다.

2. 01.안녕하세요.htm 아이콘에 마우스 포인터를 옮긴 다음 마우스 오른쪽 클릭 메뉴에서
"메모장으로 열기" 선택해줍니다.
3. 메모장이 열기게 됩니다. 그림 1과 같이 출력하기 위해 입력을 합니다.
| 안녕하세요. 반갑습니다. 또 만나요. |
저장 후 "01.안녕하세요.htm" 실행
---------------------------------------------------

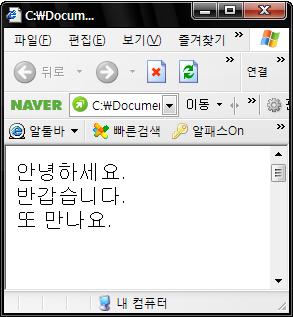
그림2
실행 후 결과 화면을 보게 되면 그림 1과 다릅니다. 다른 점은??
줄 바꿈이 되지 않았습니다.
줄 바꿈을 해주기 위해서는 태그를 써야 합니다.
그림1에 사용된 태그를 사용해서 다시 한번 실행해 보도록 하겠습니다.
------------------------------------------------
위에 설명에서 2번과 같이 htm파일을 "메모장 열기"를 실행 후 줄 바꿈 태그를 사용합니다.
사용될 태그는 ' <br>' 입니다.
줄 바꿈이 되지 않았습니다.
줄 바꿈을 해주기 위해서는 태그를 써야 합니다.
그림1에 사용된 태그를 사용해서 다시 한번 실행해 보도록 하겠습니다.
------------------------------------------------
위에 설명에서 2번과 같이 htm파일을 "메모장 열기"를 실행 후 줄 바꿈 태그를 사용합니다.
사용될 태그는 ' <br>' 입니다.
| 안녕하세요.<BR> 반갑습니다.<BR> 또 만나요.<BR> |
파일을 저장 후 다시 실행 하게 되면 그림1과 같이 결과 화면이
출력되는것을 확인 할 수 있습니다.
출력되는것을 확인 할 수 있습니다.
반응형
'jQuery | javascript | CSS' 카테고리의 다른 글
| 06.HTML- <comment> 태그 (주석문) (0) | 2009.07.22 |
|---|---|
| 05.HTML- <hr> 태그 (1) | 2009.07.21 |
| 04.HTML- p태그(문단태그) (0) | 2009.07.21 |
| 03.HTML- H 태그 사용(글자 크기변경) (0) | 2009.07.21 |
| 02.HTML 기본구조 (0) | 2009.07.21 |
Comments