Blog Content
- Home
- HTML
-
13.HTML- URL(URI)의 구조
Category jQuery | javascript | CSS on 2009. 7. 23. 01:50Read moreURL(URI)의 구조는 공백이 없습니다. (공백 대신 특수문자가 들어갑니다.) 웹 주소 체계 예) http://www.dotnetkorea.com/Website/Default.aspx?uid=godffs&pwd=12345#bottom 도메인: dotnetkorea.com 호스트: www, ftp, sample 프로토콜 : http://, ftp://, mms://, https:// 가상(하위)디렉토리/웹공유폴더 : /website/ 웹 애플리케이션으로 설정된 공간 기본페이지(페이지) :Default.aspx, Default.asp, Default.htm, Index.html, Main.html 먼저 실행되는 페이지/생략가능 (Default부터 삭제하고 실행 가능) 쿼리스트링(QueryString): h..
-
12.HTML- MARQUEE
Category jQuery | javascript | CSS on 2009. 7. 23. 01:25Read more: 흐르는 문자열(이미지/개체)을 표현 할 때 사용되는 태그 입니다. 속성 BGCOLOR="COLOR NAME“ HEIGHT=N, WIDTH=N HSPACE=N VSPACE=N ALIGN=TOP/MIDDLE/BOTTOM BEHAVIOR=SCROLL/SLIDE/ALTERNATE DIRECTION=LEFT/RIGHT 시작방향 LOOP=N 반복회수 SCROLLAMOUNT=N 문자배너의 움직임 조절 픽셀단위 SCROLLDELAY=N 문자배너의 지연시간 N= 1/1000초 응용 방법으로 문자가 위 아래로 움직이면서 왼쪽으로 이동 할 수 있도록 설정해 보겠습니다. - 소스 공개 - 대각선으로 흐르는 문자열
-
11.HTML- 목록태그
Category jQuery | javascript | CSS on 2009. 7. 23. 01:24Read more목록태그와 용어 정리 목록 태그에 대해 설명드리겠습니다. 목록 태그 ... : 번호를 붙이지 않은 목록 ... : 번호를 붙인 목록 : 과 함께 쓰여 목록을 정의 우리가 배울 과목 HTML CSS JavaScript 중요 과목 (예제1) OS : Windows Server DBMS : SQL Server IDE : Visual Studio 중요 과목 (예제2) OS : Windows Server DBMS : SQL Server IDE : Visual Studio C# ASP.NET SilverLight WPF/WCF UL의 TYPE 속성으로는 DISC, SQUARE, CIRCLE 3가지가 있습니다. DISC : 원반 모양 (초기값) SQUARE : 정사각형 모양 CIRCLE : 원모양 OL의 TYPE 속..
-
10.HTML- 문자열 형태 정의 태그
Category jQuery | javascript | CSS on 2009. 7. 22. 02:27Read more물리적 스타일과 논리적 스타일이 있습니다. 물리적 스타일 : 실제 화면에 나타는 글자모양을 직접 정의 논리적 스타일 : 글자 모양의 용도를 정의 물리적 스타일 입니다. 밑줄 이텔릭체 굵게(볼드체) 취소선 윗첨자 아래첨자 타자기체(정사각형크기) 논리적 스타일 입니다. 단어 정의 할 때 책, 참조문헌등 인용한 부분 프로그램 코드 특정 문자열 강조 키보드 입력 표시 컴퓨터상의 메세지 표시 특정 문자열 강조 변수를 표현
-
09.HTML- 문단 정렬 관련 태그
Category jQuery | javascript | CSS on 2009. 7. 22. 01:52Read more문단정렬 태그로 , , , 가 있다. : 자유정렬, 태그가 실행됨_(그림9-1) : 와 동일 하지만 태그가 무시되고 그대로 출력됨_(그림9-1) : 문단을 한단계 들여쓰기_(그림9-1) : 줄 바꿈 사용 안함_(그림9-2) 결과 화면입니다. 자유정렬 태그가 실행됨 pre 태그와 동일하나, 태그가 무시됨... 문단을 한단계 들여쓰기 문단을 두단계 들여쓰기 다음은 태그 사용 결과 화면 입니다. 그림9-2_1 부터 그림9-2_3은 인터넷 창 크기를 줄이는 과정을 표현한 것입니다. 태그를 아래 소스와 같이 제 이름인 "이준철"에 사용했습니다. 위에 스크린샷과 같이 "이준철" 문장이 한 묶음같이 아래로 내려간것을 확인 하실수 있습니다. 제 이름은 이준철입니다.
-
08.HTML- 글자(폰트)
Category jQuery | javascript | CSS on 2009. 7. 22. 01:40Read more현재 html에서는 태그가 사용되지 않고 있습니다.. 스타일쉬트를 사용하여 손쉽게 설정 할 수가 있기 때문입니다.. 여기서는 폰트태그를 사용하여 크기, 색상,글꼴체를 바꿔 보도록 합니다.. 현재 많은 웹 사이트에서 사용되고 있는 스타일쉬트를 이용하여 표현하면 다음과 같다. 결과는 모두 같음 안녕하세요. 안녕하세요. 추가 설명 태그에서 기본 글꼴 크기 -> size="7" 한글 글꼴 중에서 궁서 와 궁서체가 있다. 차이점은 뒤에 "체"가 붙은것은 딱딱 끊어서 정사각형 안에 글꼴을 채우는것이고, 일반 글꼴은 이와 반대라고 보면 이해하기 쉽다.
-
07.HTML- 이스케이프스퀸스(특수문자)
Category jQuery | javascript | CSS on 2009. 7. 22. 01:21Read more태그 모양 그대로 웹브라우저에 출력하고 싶을때 또는, 공백을 넣어줄때, 특수문자 표기를 하고 싶을때 사용되는 방법입니다. 많이 사욍되는 5가지 a. 공 백 : ( ) b. 왼 쪽 꺽쇠 : d. 앰퍼샌드 : & e. 큰따옴표 : " 기타 특수 문자 등록기호 : ® ->® , 저작권 : © ->©등이 있으며 나머지 특수문자는 : ASCII기호로 표시 할 수 있습니다. 웹 브라우저에 특수문자를 출력 하려고 하면 특수문자가 나타나지 않습니다. 간단하게 나타나게 하는 방법 입니다.
-
06.HTML- <comment> 태그 (주석문)
Category jQuery | javascript | CSS on 2009. 7. 22. 00:54Read morehtml, xhtml에서 소스에 대한 주석(설명)을 작성하여 실제 웹 브라우저에는 나타나지 않지만 소스 상으로 개발자가 작성한 소스에 대해 설명을 붙여준다면 업데이트 및 수정, 삭제 할 때 쉽게 찾을 수 있도록 설명을 다는것이다. 주석문(코드설명문) a. , b. a 와 b 모두 내용안에 있는 태그 및 택스트는 웹 브라우저에서 실행되지 않습니다. 사용 예제 입니다. 안녕 실행시 결과 화면에 아무것도 출력 안되는것을 확인 할 수 있습니다.
-
05.HTML- <hr> 태그
Category jQuery | javascript | CSS on 2009. 7. 21. 23:44Read more수평선(선)을 나타내는 태그 입니다. 문단과 문단 사이에 구분선을 표시 할 수 있는 태그 입니다. 태그는 태그와 같이 단독으로 사용됩니다. 차이점이라면 태그는 속성이 없고 태그는 속성이 있습니다. 그리고 태그 속성에는 중첩 사용이 가능합니다. 태그에 사용되는 속성 a.color(색깔) , b.width(길이) , c.size(수평선의 두깨) , d.noshade(그림자) a.color 속성 사용 소스로 두가지 방법으로 색깔을 선택 할 수 있습니다. , b.width는 수평선의 길이를 정해주는 속성으로 길이는 픽셀 단위로 사용 됩니다. 또는 로 쓸 수 있습니다. ( 100->50% ) c.size 수평선의 두깨를 나타냅니다. d.noshade는 그림자표시(음영)를 없애는 속성입니다. 태그에 사용되는 속..
-
04.HTML- p태그(문단태그)
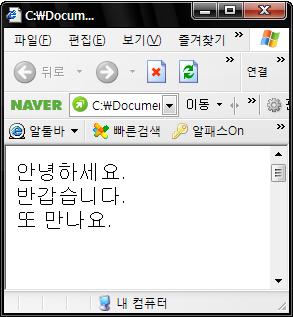
Category jQuery | javascript | CSS on 2009. 7. 21. 23:39Read morep태그의 기능을 살펴 보면 다음과 같습니다. 1. 태그는 태그 2개의 역활을 수행합니다.( 문장의 단락을 나누는데 사용 ) 2. p태그의 속성값을 사용하여 정렬 할 수 있습니다. (align의 속성값을 사용) 태그 1 안녕하세요.반갑습니다.다음에 또 뵙겠습니다. 태그1 결과 화면입니다. 태그 2 안녕하세요. 이준철 입니다. 반갑습니다. 태그_2 결과 화면입니다. align 속성은 정렬방식을 나타내는 것으로 기본적으로 ( align="left" , align="center" , align="right" ) 있습니다. xhtml 스타일시트에서 사용되는 예제 소스입니다. 가운데정렬
-
03.HTML- H 태그 사용(글자 크기변경)
Category jQuery | javascript | CSS on 2009. 7. 21. 01:51Read more이번에는 태그를 사용하여 글자 크기를 변경 해보록 하겠습니다. - 태그 사용 - H1 정도 크기 위에 방법으로 글씨 크기를 변경하여 결과 화면을 출력해 보도록 하겠습니다. H태그 : 제목(Header) 표시 H1정도 크기 H2정도 크기 H3정도 크기 H4정도 크기 H5정도 크기 H6정도 크기 ( XHTML 1.0 표준 ) -------------------------------------------------------------------------- 결과 화면입니다. 태그에서 숫자가 올라갈 수록 글씨 크기가 작아지는것을 확인 할 수 있습니다. 보통 많이 쓰는것이 과 입니다.
-
02.HTML 기본구조
Category jQuery | javascript | CSS on 2009. 7. 21. 01:39Read moreHTML의 기본 구조 입니다. 은 html문서의 처음과 끝을 나타내주는 것입니다. 는 문서의 정보를 저장시키는 곳입니다. (기본적인 정보등을 표시 가능) 는 실제 html문서의 내용이 들어가는 부분으로 제작된 내용이 실제 화면에 보여지는 부분입니다. 현재(2009년) 'HTML'은 4.0까지 출시가 되었으며, 현재에는 웹 표준을 채택하여 앞으로 사용하기 위해서는 'XHTML 1.0' 에 맞추어 제작 하셔야 합니다. HTML 과 XHTML의 차이점은 크게 4가지 입니다. 1. xmlns 적용 (네임스페이스 추가) 시작 부분에 위와 같이 코드를 작성해 주셔야 XHTML로 작성을 알려주는 것입니다. 2. 모든 태그는 소문자모든 태그는 무조껀 소문자 이어야 합니다. (무조껀!) 3. 모든 태그는 시작과 끝이 명..
-
01.HTML 기초 문자열 출력
Category jQuery | javascript | CSS on 2009. 7. 21. 01:03Read moreHTML 태그를 이용. 인터넷 익스플로러 창에 문자를 간단하게 띄우는 방법입니다. 그림1은 간단하게 HTML 태그를 사용 안하고 notepad(메모장)사용 입니다. --------------------------------------------------------------------------- 1. 메모장을 열고 파일 이름을 정하고 확장명은 htm 또는 html로 합니다. 여기서 htm으로 하겠습니다. 예) 01.안녕하세요.htm 으로 했습니다. 저장 하시게 되면 아이콘 그림이 바뀐걸 확인 할 수 있습니다. 2. 01.안녕하세요.htm 아이콘에 마우스 포인터를 옮긴 다음 마우스 오른쪽 클릭 메뉴에서 "메모장으로 열기" 선택해줍니다. 3. 메모장이 열기게 됩니다. 그림 1과 같이 출력하기 위해 입력을..
Copyright © 2016 by WaaNee. All Rights Reserved.